Хочу сразу же отметить, что нижеприведенные настройки могут различаться в зависимости от выбранного вида шаблона. Особенно это касается шаблонов типа "Динамический просмотр", поэтому, если вы выберете шаблон из этой категории, то данная статья может быть вам полезна лишь как общепознавательная.
После того, как вы заложили фундамент к постройке своего веб-ресурса (регистрация аккаунта в blogger и создание самого блога на blogspot), начнём его формировать, возводить его стены, скажем, и приступим к первым настройкам блога на странице "Дизайнер шаблонов Blogger"!
После того, как вы заложили фундамент к постройке своего веб-ресурса (регистрация аккаунта в blogger и создание самого блога на blogspot), начнём его формировать, возводить его стены, скажем, и приступим к первым настройкам блога на странице "Дизайнер шаблонов Blogger"!
1) Для этого, на стартовой странице вашего аккаунта в blogger, в списке ваших блогов выбираете тот, с которым будете работать, путём нажатия на название выбранного блога (см. рис1). На данном примере, как видите, блог лишь один, но потом, не исключено, вы захотите создать несколько:
 |
| (рисунок 1) |
2) На открывшейся страничке управления блогом, выберите в меню категорию "ШАБЛОН" и нажмите там на кнопку "НАСТРОИТЬ" (см. рис2)
 |
| (рисунок 2) |
3) Оказавшись на странице настроек дизайна (внешнего вида) вашего будущего блога, со списка предоставленных шаблонов дизайна, в меню "Шаблоны", выбираем для себя тот, который более всего нравится. (см. рис3). На моём примере, за основу взят шаблон из категории "Водяной знак", но вы можете выбрать любой другой, только учтите, что в выбранном вами шаблоне могут отсутствовать некоторые опции, которые доступны для шаблона с моего примера, либо же наоборот могут быть другие опции, которых нет для шаблона с примера, но, в любом случае, основные настройки схожи.
=После выбора шаблона, в правом верхнем углу страницы, нажмите "применить к блогу"=
 |
| (рисунок 3) |
=После выбора шаблона, в правом верхнем углу страницы, нажмите "применить к блогу"=
Со временем, если у вас возникнет желание, вы сможете изменять дизайн своего блога на любой другой и даже скачать в интернете иной шаблон, который не представлен на данный момент сервисом Blogger!
Впрочем, на этом вы уже можете остановиться и приступить к заполнению ресурса контентом (статьями), но всё же я продолжу свою запись о настройках дизайна!
4) Следующим этапом настройки внешнего вида блога, будет выбор фона вашего веб-ресурса. Попробую описать вам всё пошагово:
а) "Фоновое изображение"! Данной опцией вы можете задать фон своего блога в виде картинки. Для этого нажмите на стрелочку, как указано на рисунке (см. рис4/а), либо же на само окошко и выберите любой рисунок, со списка предоставленных, или же загрузите любимую картинку со своего компьютера (кнопка "загрузить изображение"). Если же вы посчитаете лишним, чтобы фон вашего блога задавала картинка, то просто нажмите на кнопку "удалить картинку" - фон вашего блога станет однотонным!
 |
| (рисунок 4/а) |
 |
| (рисунок 4/б) |
 |
| (рисунок 4/в) |
5) Меню "Регулировка ширины" мы пропускаем, а сразу перейдём к меню "Дизайн"! В данном меню дизайнера шаблонов, подберите, удобное для вас, размещение будущих блоков вашего блога! Только, совет, не спешите, не стоит сразу же выбирать вариант, где максимум вариаций - на первых порах, вам вполне будет достаточно варианта, предлагаемого мной на рисунке (см.рис 5), а со временем, если потребуется, вы всегда сможете изменить вид своего ресурса (от фонового рисунка до шрифта текста)
 |
| (рисунок 5) |
6) Вот теперь уже и переходим к "Регулировке ширины" нашего блога!
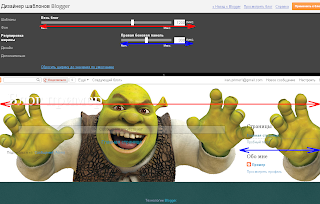
Естественно, если вам позволяет размер вашего монитора, вы можете задать ширину полей блога по максимуму, но хочу заметить, что таки да, встречаются ещё маленьких размеров мониторы, поэтому, только как совет, не стоит устанавливать слишком широкие границы, вполне будет достаточно, думаю, если вы остановитесь на ширине в 1200-1300 пикселей, приблизительно, для всего блога, выделив 300 пикселей для боковой панели. (см. рис.6/а).
 |
| (рисунок 6/а) |
 |
| (рисунок 6/б) |
7) Меню "Дополнительно" (для улучшения визуального восприятия данных настроек, я выбрал однотонный фон для блога)!
7.1) в первую очередь, пропустив настройку "текст страницы", определимся с фоном нашего блога. По сути, это та самая настройка, что и в этапе (4), но буквально в двух словах:
а) "внешний фон" - цвет вашего блога, который вы можете выбрать либо с предлагаемых цветов, либо с помощью ручных настроек (см. рис.7.1/а).
 |
| (рисунок 7.1/а) |
 |
| (рисунок 7.1/б) |
7.2) В меню "Дополнительно/Текст страницы", методом перебора, подберите шрифт, размер и цвет текста для вашего блога!
7.3) В меню "Дополнительно/Ссылки" настраиваем:
а) "Цвет ссылки" - цвет активных ссылок, размещённых на вашем блоге;
б) "Цвет посещённых ссылок" - этим цветом будут помечаться те ссылки, которые уже посещались читателем вашего блога ранее;
в) "Цвет ссылки при наведении на нее мышью" - думаю, объяснений не требуется).
7.4) "Дополнительно/Название блога" - настройка шрифта, размера и цвета названия (заголовка) вашего ресурса.
7.5) "Дополнительно/Описание блога" - цвет текста описания вашего блога!
7.6) "Дополнительно/Цвет вкладок" и "Дополнительно/Фон вкладок" пропустим на данном этапе.
7.7) Настройками "Дополнительно/Верхний колонтитул даты" настраиваем шрифт, цвет и размер текста даты публикации сообщений (см. рис.7.7)
 |
| (рисунок 7.7) |
7.8) Теперь, с помощью меню "Дополнительно/Сообщение", настраиваем фон и шрифт текста заголовка наших сообщений (рисунок 7.8):
 |
| (рисунок 7.8) |
7.9) "Дополнительно/Нижний колонтитул сообщения". На примере рисунка 7.9, шаблон не поддерживает иных настроек, кроме цвета текста, но спешу заверить, что у вас не возникнет никаких проблем, с другими настройками.
 |
| (рисунок 7.9) |
7.10) Гаджеты - это отдельные блоки на вашем блоге (архив блога, страницы, ваш профайл и прочее, что вы потом будете добавлять на свой блог)! С помощью меню "Дополнительно/Гаджеты" вы сможете настроить шрифт текста, размер и цвет заголовков ваших гаджетов (блоков), а также задать доп.цвет. для них (см. рис.7.10)
 |
| (рисунок 7.10) |
7.11) Пожалуй, в этом пункте объединю такие настройки, как "Дополнительно/Нижний колонтитул" и "Дополнительно/Ссылки в нижнем колонтитуле"! Что такое НИЖНИЙ КОЛОНТИТУЛ? Мудрствовать не буду... Как я писал ранее, сервис blogger (блогспот) предоставляет нам бесплатную интернет-площадку для размещения на ней нашего веб-ресурса (блога), а взамен просто оставляет на нашем блоге некую информацию о себе... Вот в этом НИЖНЕМ КОЛОНТИТУЛЕ и размещается информация о сервисе Blogger!!! Также в данном блоке вы можете отметить свои авторские права на блог, но про это потом!
Настройки!.. Просто настройте цвета текста в данном блоке - тут не должно у вас возникнуть никаких проблем (см. рис.7.11)
 |
| (рисунок 7.11) |
7.12) Ещё раз отмечу, что данный блог был создан не для профи, а для тех, кто только-только решился на создание своего первого веб-ресурса, для первоклашек, так сказать, поэтому пункт "Дополнительно/Добавить CSS" НЕ рекомендую сейчас затрагивать, не опережайте события!
==================================
Что ж, надеюсь, что ничего не упустил, а если и потерялось что-то, то мы его потом найдём!
Давайте теперь ещё разок-второй пробежимся по настройкам на странице "Дизайнер шаблонов Blogger", убедимся, что всё нам нравится и всё красиво смотрится, после чего нажимаем (в правом верхнем углу) кнопку Применить к блогу (1), а потом уже смотрим, как выглядит блог, путём нажатия на ссылку "Просмотреть блог" (2)!!!
Если вы довольны полученным результатом, то можете переходить к следующему шагу строительства вашего блога, нажав на ссылку "Назад к Blogger" (3)!
 |
| (Окончание настроек) |
С уважением!
До новых встреч!
А как сделать две колонки сообщений в блогер?
ОтветитьУдалитьполучите БЕСПЛАТНО Стратегию, которая позволила мне
ОтветитьУдалитьзаработать на необуксе более 5000$ за год
https://zarabotok-naneobux.blogspot.com/
Интересные шаблоны есть тут все быстро скачивается и бесплатно.
ОтветитьУдалить