Пытался WordPress осилить... Но, признаюсь, не сложилось. Не привычно. Но зато было интересно и познавательно. Да и не окончательно я отказался от попыток создать блог ещё и на платформе WordPres. Всё впереди! Хостинг проплачен и домен тоже. Держу там пока что свой личный бонусник - страницу для раздачи электронных монеток (в моём случае, DOGEcoin)... Но что-то я от темы, вижу, начал отходить, извините!
И так, способ №1:
Первое:
Можно напрямую с официального сайта (надо скопировать такой код):
... либо со страницы Hosted Libraries-API для JavaScript от Google (копируется этот код)
Я выбрал второй вариант (от Google) и теперь отправляюсь редактировать HTML блога:
панель управления блогом -> меню "Шаблон" -> кнопка "Изменить HTML"
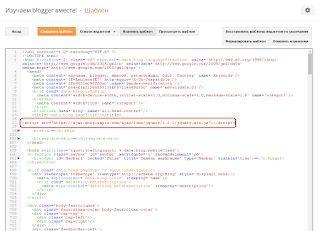
И... Не знаю, кто куда, а я примостырил скопированный html-фрагмент сразу после тега TITLE - главное, чтобы внутри тега HEAD он оказался:
Первый шаг сделан, но это ещё не всё. Редактор основного HTML-кода блога ещё не следует закрывать. Продолжаю далее издевательски гробить блог.
Второе:
Каким он есть, так и надо его скопировать. Без правок (в крайнем случае, на данном этапе).
Этот скрипт также должен разместиться в основном HTML-коде блога внутри тега HEAD. Я разместил так (на рядок ниже предыдущего фрагмента):
В принципе, это всё. Сохранить шаблон.
(что-то не очень он хотел сохраняться, уведомляя, мол я покидаю редактор не сохранив данные, но как-то всё же принял изменения, хоть я и ответил, что хочу покинуть без сохранений - не впервой уже)
Один будет заголовком/шапкой спойлера - этот элемент заключим в блочный тег DIV с классом spoiler-header:
другой элемент станет телом спойлера - также тег DIV использую, но с классом spoiler-body:
ОБЯЗАТЕЛЬНО, чтобы блочный элемент с классом spoiler-body (тело), был размещён после блочного элемента с классом spoiler-header
То есть должно получиться приблизительно так:
Если возникнут вопросы, обращайтесь: мои контакты
И так, способ №1:
Как на блоггере (blogspot) сделать спойлер
Не имею права гарантировать, что способ верный. Да и не полностью безопасный, ведь на сей раз я не буду играться с простенькими html-кодами(фрагментами) внутри каждой отдельной публикации, а уже затрону основной HTML-код всего блога, с внедрением в него скриптов. Поэтому, если сомневаетесь, то... В общем, давайте на результат посмотрим - статья пишется в процессе установки спойлера на данный блог и будь, что будет:)Первое:
Чтобы спойлер работал в блоге Blogspot, надо подключить на него (на блог) JavaScript-библиотеку jQuery.
Так как Blogger не представляет возможность загрузить/закачать jQuery непосредственно на блог, подключается данная библиотека с внешних источников, что даже и проще, и рекомендуют этот способ.Можно напрямую с официального сайта (надо скопировать такой код):
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
... либо со страницы Hosted Libraries-API для JavaScript от Google (копируется этот код)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
(2.2.2 - это последняя, на момент публикации, версия библиотеки)Я выбрал второй вариант (от Google) и теперь отправляюсь редактировать HTML блога:
панель управления блогом -> меню "Шаблон" -> кнопка "Изменить HTML"
 |
| Рисунок 1 |
И... Не знаю, кто куда, а я примостырил скопированный html-фрагмент сразу после тега TITLE - главное, чтобы внутри тега HEAD он оказался:
 |
| Рисунок 2 |
Первый шаг сделан, но это ещё не всё. Редактор основного HTML-кода блога ещё не следует закрывать. Продолжаю далее издевательски гробить блог.
Второе:
Код скрипта для спойлера на Blogger.
Вот он:<script type="text/javascript">
$(document).ready(function() {
$('.spoiler-body').hide();
$('.spoiler-header').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle();
if($(this).hasClass('opened')) {
$(this).html('Скрыть текст');
}
else {
$(this).html('Показать текст');
}
});
});
</script>
$(document).ready(function() {
$('.spoiler-body').hide();
$('.spoiler-header').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle();
if($(this).hasClass('opened')) {
$(this).html('Скрыть текст');
}
else {
$(this).html('Показать текст');
}
});
});
</script>
Каким он есть, так и надо его скопировать. Без правок (в крайнем случае, на данном этапе).
Этот скрипт также должен разместиться в основном HTML-коде блога внутри тега HEAD. Я разместил так (на рядок ниже предыдущего фрагмента):
В принципе, это всё. Сохранить шаблон.
(что-то не очень он хотел сохраняться, уведомляя, мол я покидаю редактор не сохранив данные, но как-то всё же принял изменения, хоть я и ответил, что хочу покинуть без сохранений - не впервой уже)
А теперь, собственно, размещение спойлера в статье блога на Blogger.
Для этого в редакторе будущей статьи (в html-редакторе) надо прописать два блочных элемента, независимых друг от друга.Один будет заголовком/шапкой спойлера - этот элемент заключим в блочный тег DIV с классом spoiler-header:
<div class="spoiler-header closed">
другой элемент станет телом спойлера - также тег DIV использую, но с классом spoiler-body:
<div class="spoiler-body">
ОБЯЗАТЕЛЬНО, чтобы блочный элемент с классом spoiler-body (тело), был размещён после блочного элемента с классом spoiler-header
То есть должно получиться приблизительно так:
<div class="spoiler-header">Показать текст</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
Показать текст
Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной
А теперь коротко:
1) Открываем редактор публикации, в которой хотим разместить спойлер.
2) Переходим в режим HTML этой конкретной публикации.
3) вставляем это:
Идея для данного эксперимента взята с веб-ресурса web-answers.ru. И она (идея) ещё себя не исчерпала себя. Всё впереди!
А теперь коротко:
1) Открываем редактор публикации, в которой хотим разместить спойлер.
2) Переходим в режим HTML этой конкретной публикации.
3) вставляем это:
<div class="spoiler-header">Показать текст</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
Идея для данного эксперимента взята с веб-ресурса web-answers.ru. И она (идея) ещё себя не исчерпала себя. Всё впереди!
Если возникнут вопросы, обращайтесь: мои контакты
