Изучаем blogger вместе!
Я не специалист по созданию веб-ресурсов, в том числе и блога на Блоггер, поэтому многим гуру данного дела покажется нелепыми и смешными мои инструкции, но, поверьте, именно таких, на первый взгляд бестолковых, описаний мне и не хватало, когда я только-только решил попробовать испытать свои силы в новом для себя деле, как создание собственного уголка в интернете, а таких новичков, как я, ещё не один осталось блуждать, без особого занятия, по обширным просторам всемирной паутины...
воскресенье, 3 июня 2018 г.
Предварительный просмотр будущей публикации
2 комментария:

Понравилась статья? Расскажи о ней друзьям:
Дополнительно:
Отправить по электронной почте
Написать об этом в блоге
среда, 27 апреля 2016 г.
Онлайн (в живую) добавление спойлера на блоггер/blogspot
Пытался WordPress осилить... Но, признаюсь, не сложилось. Не привычно. Но зато было интересно и познавательно. Да и не окончательно я отказался от попыток создать блог ещё и на платформе WordPres. Всё впереди! Хостинг проплачен и домен тоже. Держу там пока что свой личный бонусник - страницу для раздачи электронных монеток (в моём случае, DOGEcoin)... Но что-то я от темы, вижу, начал отходить, извините!
И так, способ №1:
Первое:
Можно напрямую с официального сайта (надо скопировать такой код):
... либо со страницы Hosted Libraries-API для JavaScript от Google (копируется этот код)
Я выбрал второй вариант (от Google) и теперь отправляюсь редактировать HTML блога:
панель управления блогом -> меню "Шаблон" -> кнопка "Изменить HTML"
И... Не знаю, кто куда, а я примостырил скопированный html-фрагмент сразу после тега TITLE - главное, чтобы внутри тега HEAD он оказался:
Первый шаг сделан, но это ещё не всё. Редактор основного HTML-кода блога ещё не следует закрывать. Продолжаю далее издевательски гробить блог.
Второе:
Каким он есть, так и надо его скопировать. Без правок (в крайнем случае, на данном этапе).
Этот скрипт также должен разместиться в основном HTML-коде блога внутри тега HEAD. Я разместил так (на рядок ниже предыдущего фрагмента):
В принципе, это всё. Сохранить шаблон.
(что-то не очень он хотел сохраняться, уведомляя, мол я покидаю редактор не сохранив данные, но как-то всё же принял изменения, хоть я и ответил, что хочу покинуть без сохранений - не впервой уже)
Один будет заголовком/шапкой спойлера - этот элемент заключим в блочный тег DIV с классом spoiler-header:
другой элемент станет телом спойлера - также тег DIV использую, но с классом spoiler-body:
ОБЯЗАТЕЛЬНО, чтобы блочный элемент с классом spoiler-body (тело), был размещён после блочного элемента с классом spoiler-header
То есть должно получиться приблизительно так:
Если возникнут вопросы, обращайтесь: мои контакты
И так, способ №1:
Как на блоггере (blogspot) сделать спойлер
Не имею права гарантировать, что способ верный. Да и не полностью безопасный, ведь на сей раз я не буду играться с простенькими html-кодами(фрагментами) внутри каждой отдельной публикации, а уже затрону основной HTML-код всего блога, с внедрением в него скриптов. Поэтому, если сомневаетесь, то... В общем, давайте на результат посмотрим - статья пишется в процессе установки спойлера на данный блог и будь, что будет:)Первое:
Чтобы спойлер работал в блоге Blogspot, надо подключить на него (на блог) JavaScript-библиотеку jQuery.
Так как Blogger не представляет возможность загрузить/закачать jQuery непосредственно на блог, подключается данная библиотека с внешних источников, что даже и проще, и рекомендуют этот способ.Можно напрямую с официального сайта (надо скопировать такой код):
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
... либо со страницы Hosted Libraries-API для JavaScript от Google (копируется этот код)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
(2.2.2 - это последняя, на момент публикации, версия библиотеки)Я выбрал второй вариант (от Google) и теперь отправляюсь редактировать HTML блога:
панель управления блогом -> меню "Шаблон" -> кнопка "Изменить HTML"
 |
| Рисунок 1 |
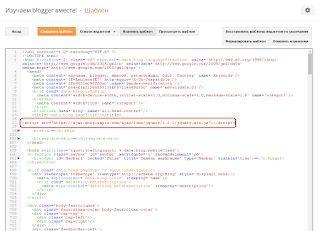
И... Не знаю, кто куда, а я примостырил скопированный html-фрагмент сразу после тега TITLE - главное, чтобы внутри тега HEAD он оказался:
 |
| Рисунок 2 |
Первый шаг сделан, но это ещё не всё. Редактор основного HTML-кода блога ещё не следует закрывать. Продолжаю далее издевательски гробить блог.
Второе:
Код скрипта для спойлера на Blogger.
Вот он:<script type="text/javascript">
$(document).ready(function() {
$('.spoiler-body').hide();
$('.spoiler-header').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle();
if($(this).hasClass('opened')) {
$(this).html('Скрыть текст');
}
else {
$(this).html('Показать текст');
}
});
});
</script>
$(document).ready(function() {
$('.spoiler-body').hide();
$('.spoiler-header').click(function(){
$(this).toggleClass('opened').toggleClass('closed').next().slideToggle();
if($(this).hasClass('opened')) {
$(this).html('Скрыть текст');
}
else {
$(this).html('Показать текст');
}
});
});
</script>
Каким он есть, так и надо его скопировать. Без правок (в крайнем случае, на данном этапе).
Этот скрипт также должен разместиться в основном HTML-коде блога внутри тега HEAD. Я разместил так (на рядок ниже предыдущего фрагмента):
В принципе, это всё. Сохранить шаблон.
(что-то не очень он хотел сохраняться, уведомляя, мол я покидаю редактор не сохранив данные, но как-то всё же принял изменения, хоть я и ответил, что хочу покинуть без сохранений - не впервой уже)
А теперь, собственно, размещение спойлера в статье блога на Blogger.
Для этого в редакторе будущей статьи (в html-редакторе) надо прописать два блочных элемента, независимых друг от друга.Один будет заголовком/шапкой спойлера - этот элемент заключим в блочный тег DIV с классом spoiler-header:
<div class="spoiler-header closed">
другой элемент станет телом спойлера - также тег DIV использую, но с классом spoiler-body:
<div class="spoiler-body">
ОБЯЗАТЕЛЬНО, чтобы блочный элемент с классом spoiler-body (тело), был размещён после блочного элемента с классом spoiler-header
То есть должно получиться приблизительно так:
<div class="spoiler-header">Показать текст</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
Показать текст
Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной
А теперь коротко:
1) Открываем редактор публикации, в которой хотим разместить спойлер.
2) Переходим в режим HTML этой конкретной публикации.
3) вставляем это:
Идея для данного эксперимента взята с веб-ресурса web-answers.ru. И она (идея) ещё себя не исчерпала себя. Всё впереди!
А теперь коротко:
1) Открываем редактор публикации, в которой хотим разместить спойлер.
2) Переходим в режим HTML этой конкретной публикации.
3) вставляем это:
<div class="spoiler-header">Показать текст</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
<div class="spoiler-body">Допустим, тут имеется какой-то супер-пупер-мега-абалденный текст, который раскроет все тайны человечества... Да что там человечества!? Все тайны-прехитрости Вселенной</div>
Идея для данного эксперимента взята с веб-ресурса web-answers.ru. И она (идея) ещё себя не исчерпала себя. Всё впереди!
Если возникнут вопросы, обращайтесь: мои контакты
10 комментариев:

Понравилась статья? Расскажи о ней друзьям:
Дополнительно:
Отправить по электронной почте
Написать об этом в блоге
понедельник, 30 марта 2015 г.
Как разместить баннер: нестандартное решение
Хотите разместить на своём изображении ссылку? Так, чтобы человек нажимал мышкой на картинку на Вашем сайте (блоге), а ему бы открывался другой сайт (блог) или другая страничка Вашего веб-ресурса. Иными словами, так называемый баннер разместить.
Это не так уж и сложно.
Для Blogger вообще не возникнет трудностей, так как в редакторе публикации имеются все необходимые кнопочки для этого. Впрочем, на большинстве конструкторах сайтов (блогов/веб-страниц) предусмотрены эти специальные кнопки, позволяющие практически автоматически размещать баннеры в контенте Вашего интернет-ресурса.
А если хотите, то в HTML-редакторе можно и вручную прописать следующий самый простой HTML-код, чтобы получился баннер:
, где:
http://life-for-life-project.blogspot.com/ - URL сайта, который должен будет открыться после клика по картинке;
https://lh4.googleusercontent.com/...252520vopreki.gif - URL изображения;
target="_blank" - атрибут не обязательный, указывает браузеру, что сайт должен быть открыт в новом окне (вкладке), для себя можете его и удалить;
width="640" height="78" - ширина и высота изображения, соответственно, если требуется указать особые размеры картинки, отличающие от исходных (уменьшить/увеличить), а если же изображение в оригинале вполне вписывается в дизайн страницы, то могу затереть;
alt="жить вопреки" (атрибут считается обязательным, хоть между кавычками можно ничего не писать) - в случае, если само изображение не загрузится, на его месте будет эта надпись - жить вопреки;
title="блог о жизни" - всплывающая подсказка, при наведении курсором на ссылку (не обязательно).
Собственно, вот такой результат получился:
Повторюсь, ничего, как видите, сложного нет. Просто, чтобы была Ваша картинка и по клику открывался сайт, необходимый Вам, Вы должны будете прописать в коде, указанном выше, свои ссылки.
Но на одном из бесплатных конструкторов веб-страничек стандартный HTML-код для размещения баннера не воспринимается.
Конечно же, можно было отказаться использовать тот сервис создания своих страничек в интернете. Но не ищем путей мы лёгких(☺), да и просто интересно стало, как можно в такой ситуации "впихнуть" (разместить не стандартным способом) туда баннер.
Свой вариант решения я нашёл в следующем HTML-коде:
Чтобы картинка полностью отображалась, надо указать соответствующую высоту - height.
Размещая этот нестандартный, так сказать, HTML-код баннера в Blogger(е), выдаёт ошибку: "Ваш код HTML не может быть принят: Ошибка в теге: A". Но всё же работает тоже!
Это не так уж и сложно.
Для Blogger вообще не возникнет трудностей, так как в редакторе публикации имеются все необходимые кнопочки для этого. Впрочем, на большинстве конструкторах сайтов (блогов/веб-страниц) предусмотрены эти специальные кнопки, позволяющие практически автоматически размещать баннеры в контенте Вашего интернет-ресурса.
А если хотите, то в HTML-редакторе можно и вручную прописать следующий самый простой HTML-код, чтобы получился баннер:
, где:
http://life-for-life-project.blogspot.com/ - URL сайта, который должен будет открыться после клика по картинке;
https://lh4.googleusercontent.com/...252520vopreki.gif - URL изображения;
target="_blank" - атрибут не обязательный, указывает браузеру, что сайт должен быть открыт в новом окне (вкладке), для себя можете его и удалить;
width="640" height="78" - ширина и высота изображения, соответственно, если требуется указать особые размеры картинки, отличающие от исходных (уменьшить/увеличить), а если же изображение в оригинале вполне вписывается в дизайн страницы, то могу затереть;
alt="жить вопреки" (атрибут считается обязательным, хоть между кавычками можно ничего не писать) - в случае, если само изображение не загрузится, на его месте будет эта надпись - жить вопреки;
title="блог о жизни" - всплывающая подсказка, при наведении курсором на ссылку (не обязательно).
Собственно, вот такой результат получился:
Повторюсь, ничего, как видите, сложного нет. Просто, чтобы была Ваша картинка и по клику открывался сайт, необходимый Вам, Вы должны будете прописать в коде, указанном выше, свои ссылки.
Но на одном из бесплатных конструкторов веб-страничек стандартный HTML-код для размещения баннера не воспринимается.
Конечно же, можно было отказаться использовать тот сервис создания своих страничек в интернете. Но не ищем путей мы лёгких(☺), да и просто интересно стало, как можно в такой ситуации "впихнуть" (разместить не стандартным способом) туда баннер.
Свой вариант решения я нашёл в следующем HTML-коде:
Чтобы картинка полностью отображалась, надо указать соответствующую высоту - height.
К слову:
Не имея доступа к CSS сайта, и с помощью HTML можно красивенько оформить веб-страничку☺
Не буду утверждать, что этот код истинно верен, хоть валидаторы, вроде бы, пропустили его, да на страничке, созданной мной, он до сих пор без проблем фунциклирует, что мне, главным образом, и требуется!Не имея доступа к CSS сайта, и с помощью HTML можно красивенько оформить веб-страничку☺
Размещая этот нестандартный, так сказать, HTML-код баннера в Blogger(е), выдаёт ошибку: "Ваш код HTML не может быть принят: Ошибка в теге: A". Но всё же работает тоже!
Комментариев нет:

Понравилась статья? Расскажи о ней друзьям:
Дополнительно:
Отправить по электронной почте
Написать об этом в блоге
пятница, 7 ноября 2014 г.
Долго обновляются зоны DNS на 2domains для blogger
Здравствуйте.
В принципе, не произошло больших изменений в процессе прикрепление домена, зарегистрированного на 2domains, к блогу на блогхостинге blogger, описанного ранее моим другом в статье от 19 июля 2013 г, с описанием его личного опыта этого прикрепления. Но всё же, судя по некоторым комментариям к той публикации и обращениям по альтернативным формам связи, появился маленький нюанс. Люди пишут, что делают всё так, как описано, но почему-то обновление зон DNS не происходит более трёх суток, как обещают на сайте регистратора 2domains, и вместо своего веб-ресурса они видят вот такое:
Воочию, буду честен, сам не проверял, но, перечитав ещё раз комментарии к публикации (особенно комментарий от Евгений на 2 сентября 2014 г), а также сверив IP-адрес по домену, о котором мне написали сегодня, можно сделать вывод, что при выборе автоматического добавления записей для популярных сервисов (в нашем случае, для blogspot.com, Blogger) сейчас, почему-то, прописываются (или могут прописываться) не верные IP-адреса для записей типа A, а именно устанавливает такой:
@ A 31.31.204.59
Это не IP-адреса Google, поэтому сколько долго не ждите, когда обновятся зоны DNS на 2domains для blogger, а всё равно при переходе по домену, как Вы считаете прикреплённому к Вашему блогу вместо blogspot, Вам будет появляться лишь страничка, снимок которой указан выше.
Ничего в этом страшного нет. Просто, когда будете к своему блогу на blogger прикреплять свой домен, полученный на 2domains, обратите внимание, правильно ли прописаны все записи в управлении зоной DNS
а особенно на IP-адреса Google для записей типа A. И этих IP-адресов четыре:
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
никаких других не надо.
Собственно, больше нечего добавлять. О ситуации, когда из-за неправильных гугловских IP-адресов не обновляются зоны DNS на 2domains, и тем самым не привязывается домен к блогу, а переадресовывает на страницу REG.RU, очень доходчиво ознакомил Евгений в своём комментарии, за что не только я благодарен, но и, уверен, другие люди скажут ему спасибо!
Моё почтение добрым людям! Желаю удачи!
В принципе, не произошло больших изменений в процессе прикрепление домена, зарегистрированного на 2domains, к блогу на блогхостинге blogger, описанного ранее моим другом в статье от 19 июля 2013 г, с описанием его личного опыта этого прикрепления. Но всё же, судя по некоторым комментариям к той публикации и обращениям по альтернативным формам связи, появился маленький нюанс. Люди пишут, что делают всё так, как описано, но почему-то обновление зон DNS не происходит более трёх суток, как обещают на сайте регистратора 2domains, и вместо своего веб-ресурса они видят вот такое:
 |
| вместо веб-ресурса открывается reg.ru страница |
Воочию, буду честен, сам не проверял, но, перечитав ещё раз комментарии к публикации (особенно комментарий от Евгений на 2 сентября 2014 г), а также сверив IP-адрес по домену, о котором мне написали сегодня, можно сделать вывод, что при выборе автоматического добавления записей для популярных сервисов (в нашем случае, для blogspot.com, Blogger) сейчас, почему-то, прописываются (или могут прописываться) не верные IP-адреса для записей типа A, а именно устанавливает такой:
@ A 31.31.204.59
Это не IP-адреса Google, поэтому сколько долго не ждите, когда обновятся зоны DNS на 2domains для blogger, а всё равно при переходе по домену, как Вы считаете прикреплённому к Вашему блогу вместо blogspot, Вам будет появляться лишь страничка, снимок которой указан выше.
Ничего в этом страшного нет. Просто, когда будете к своему блогу на blogger прикреплять свой домен, полученный на 2domains, обратите внимание, правильно ли прописаны все записи в управлении зоной DNS
а особенно на IP-адреса Google для записей типа A. И этих IP-адресов четыре:
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
никаких других не надо.
Собственно, больше нечего добавлять. О ситуации, когда из-за неправильных гугловских IP-адресов не обновляются зоны DNS на 2domains, и тем самым не привязывается домен к блогу, а переадресовывает на страницу REG.RU, очень доходчиво ознакомил Евгений в своём комментарии, за что не только я благодарен, но и, уверен, другие люди скажут ему спасибо!
Моё почтение добрым людям! Желаю удачи!
9 комментариев:

Понравилась статья? Расскажи о ней друзьям:
Дополнительно:
Отправить по электронной почте
Написать об этом в блоге
пятница, 2 мая 2014 г.
Атрибут rel="nofollow": спрятать ненужные внешние ссылки от поисковиков
Здравствуйте!
В принципе, большое количество внешних ссылок, не скрытых от индекса, и так уже не очень позитивно влияет на Ваш блог. Особенно в случаях, когда блог молодой, мало уникального контента, а ссылки являются партнёрскими (рефссылки), то есть те, которые в себе имеют значение rеf или rеfеr.
Теперь же тем более лучше скрывать от поисковых роботов ссылки, которые ведут на другие сайты. Рефки же, партнёрские ссылки, скрывать от поисковой индексации атрибутом rel="nofollow" ОБЯЗАТЕЛЬНО.
А всё потому, что в Blogger(е) введена так называемая "система автоматического определения спама".
Информацию, по каким критериям ведётся распознание и, в следствии чего, блокировка веб-ресурса, не особо сыщешь на официальных информационных источниках. Но, как бы ни было, а многие пользователи лишились своих блогов по причине, что на их блогах размещались открытые, как говорится, для поисковиков рефссылки.
Объясняется такая жёсткость (даже жестокость), якобы, борьбой с так называемыми дорвейщиками и любителями быстрого обогащения.
С одной стороны поддерживаю. Но с другой точки зрения - уж сильно неусовершенствованная система, так как блокируют всех подряд, практически. И, главное, без права на исправление ошибок, ведь зайти в блог уже никак не получается. То есть, если на Вашем блоге была размещена ссылка, открытая для индексации, за которую блог и был заблокирован, то Вы уже её не исправите. Поэтому, отправляй, не отправляй заявку на восстановление блога, а вернуть его уже практически невозможно будет. И если тем пользователям, с которыми, якобы, борются, не особо такие меры от Blogger доставляют проблем (как ни крутите, а они профи), то блокировка для новичка - слишком обидная утрата...
... Извините, ухожу от темы. Кроме того, я уж размышлял и высказывался по поводу, почему удалили блог на Blogger...
В общем, чтобы хоть как-то уберечься от злобной системы Blogger по автоматическому обнаружению спама, ОБЯЗАТЕЛЬНО скрывайте партнёрские (реферальные) ссылки от индексации атрибутом rel="nofollow".
Но всё-равно, если на вашем блоге множество внешних ссылок (особенно реферальных), то нет гарантий, что ваши блоги не будут восприняты Bloggeh(ом), как поисковый СПАМ, даже в случае, если они скрыты от поисковых роботов. Повторюсь, система обнаружения полностью неусовершенствованная. Даже спецы на форуме лишь предполагают, на самом деле, что причина в рефссылках...
Вид ссылки, не скрытой от поисковых роботов (без анкора):
Вид ссылки, не скрытой от поисковых роботов (с анкором):
Вид ссылки, скрытой от поисковиков (без анкора):
Вид ссылки, скрытой от поисковиков (с анкором):
P.S. 1) Внутренние ссылки ваших блогов скрывать от индекса не обязательно.
Открытая для поисковиков, перелинковка блога даже полезна, хоть всё-равно знайте меру.
И, естественно, больше уникального и интересного контента!
2) На некоторых проектах существует правило, мол за использование материалов сайта, обязательна обратная ссылка. Правило это правильное и понятное, но есть такие сервисы, которые требуют, чтобы вебмастера не использовали атрибут rel="nofollow", размещая обратные ссылки. В таких случаях, если честно, не знаю, что советовать - решайте, извините, сами...
3) Также хочу предупредить, что не стоит думать, что если вы пропишите рефку простым текстом, то автосистема по обнаружению СПАМа не обратит на это внимание. Я уж проверил - можно сказать, ещё до публикации статьи, в которой я прописал рефссылку простым текстом, блог уже был заблокирован... хотя потом вернули:), но всё-равно неприятное ощущение осталось...
В принципе, большое количество внешних ссылок, не скрытых от индекса, и так уже не очень позитивно влияет на Ваш блог. Особенно в случаях, когда блог молодой, мало уникального контента, а ссылки являются партнёрскими (рефссылки), то есть те, которые в себе имеют значение rеf или rеfеr.
Теперь же тем более лучше скрывать от поисковых роботов ссылки, которые ведут на другие сайты. Рефки же, партнёрские ссылки, скрывать от поисковой индексации атрибутом rel="nofollow" ОБЯЗАТЕЛЬНО.
А всё потому, что в Blogger(е) введена так называемая "система автоматического определения спама".
Информацию, по каким критериям ведётся распознание и, в следствии чего, блокировка веб-ресурса, не особо сыщешь на официальных информационных источниках. Но, как бы ни было, а многие пользователи лишились своих блогов по причине, что на их блогах размещались открытые, как говорится, для поисковиков рефссылки.
Объясняется такая жёсткость (даже жестокость), якобы, борьбой с так называемыми дорвейщиками и любителями быстрого обогащения.
С одной стороны поддерживаю. Но с другой точки зрения - уж сильно неусовершенствованная система, так как блокируют всех подряд, практически. И, главное, без права на исправление ошибок, ведь зайти в блог уже никак не получается. То есть, если на Вашем блоге была размещена ссылка, открытая для индексации, за которую блог и был заблокирован, то Вы уже её не исправите. Поэтому, отправляй, не отправляй заявку на восстановление блога, а вернуть его уже практически невозможно будет. И если тем пользователям, с которыми, якобы, борются, не особо такие меры от Blogger доставляют проблем (как ни крутите, а они профи), то блокировка для новичка - слишком обидная утрата...
... Извините, ухожу от темы. Кроме того, я уж размышлял и высказывался по поводу, почему удалили блог на Blogger...
В общем, чтобы хоть как-то уберечься от злобной системы Blogger по автоматическому обнаружению спама, ОБЯЗАТЕЛЬНО скрывайте партнёрские (реферальные) ссылки от индексации атрибутом rel="nofollow".
Но всё-равно, если на вашем блоге множество внешних ссылок (особенно реферальных), то нет гарантий, что ваши блоги не будут восприняты Bloggeh(ом), как поисковый СПАМ, даже в случае, если они скрыты от поисковых роботов. Повторюсь, система обнаружения полностью неусовершенствованная. Даже спецы на форуме лишь предполагают, на самом деле, что причина в рефссылках...
Вид ссылки, не скрытой от поисковых роботов (без анкора):
<a href="http://izuchaem-blogger-vmeste.blogspot.com/">http://izuchaem-blogger-vmeste.blogspot.com/</a>
Вид ссылки, не скрытой от поисковых роботов (с анкором):
<a href="http://izuchaem-blogger-vmeste.blogspot.com/">Главная страница блога "Изучаем blogger вместе"</a>
Вид ссылки, скрытой от поисковиков (без анкора):
<a href="http://izuchaem-blogger-vmeste.blogspot.com/" rel="nofollow">http://izuchaem-blogger-vmeste.blogspot.com/</a>
Вид ссылки, скрытой от поисковиков (с анкором):
<a href="http://izuchaem-blogger-vmeste.blogspot.com/" rel="nofollow">Главная страница блога "Изучаем blogger вместе"</a>
P.S. 1) Внутренние ссылки ваших блогов скрывать от индекса не обязательно.
Открытая для поисковиков, перелинковка блога даже полезна, хоть всё-равно знайте меру.
И, естественно, больше уникального и интересного контента!
2) На некоторых проектах существует правило, мол за использование материалов сайта, обязательна обратная ссылка. Правило это правильное и понятное, но есть такие сервисы, которые требуют, чтобы вебмастера не использовали атрибут rel="nofollow", размещая обратные ссылки. В таких случаях, если честно, не знаю, что советовать - решайте, извините, сами...
3) Также хочу предупредить, что не стоит думать, что если вы пропишите рефку простым текстом, то автосистема по обнаружению СПАМа не обратит на это внимание. Я уж проверил - можно сказать, ещё до публикации статьи, в которой я прописал рефссылку простым текстом, блог уже был заблокирован... хотя потом вернули:), но всё-равно неприятное ощущение осталось...
3 комментария:

Понравилась статья? Расскажи о ней друзьям:
Дополнительно:
Отправить по электронной почте
Написать об этом в блоге
Подписаться на:
Сообщения (Atom)